Những bạn đang đau đầu tìm phương pháp giải quyết lỗi widgets.js và plusone.js mặc định đang bị PageSpeed cảnh báo trên cả mobile và desktop và bị trừ điểm. Bạn tìm kiếm trên mạng cũng có vài cách và trong bài hôm nay mình cũng xin đưa ra một phương pháp để bạn đọc tham khảo nếu thấy hay có thể áp dụng vào Blog của mình vì mình cũng đang áp dụng với Blog.
Phương pháp này sẽ không cho Blog tải widgets.js mặc định còn đối với plusone.js chỉ thêm link trước </body> là xong do vậy bạn thích chặn widgets.js hoặc plusone.js đều được vì chúng độc lập nhau. Lưu ý trước khi thực hiện bạn nên sao lưu mẫu lại.
1. Chặn plusone.js
Cách này rất đơn giản bạn chỉ cần thêm đoạn dưới đây trước </body> là xong.
Các bạn đang sử dụng Template mặc định của Blog v3 hay sử dụng mẫu đã cập nhật widget Blog1 lên version 2 không phải chặn vì plusone.js sẽ không có khi tải trang.
2. Chặn widgets.js
Phương pháp này sẽ không cho phép Blog tải widgets.js và chỉ nên áp dụng cho những bạn đang sử dụng Blog không áp dụng cho người người tạo mẫu vì nhược điểm của nó vì không tải được widgets.js mặc định nên phần chỉnh sửa bố cục sẽ bị ẩn không thấy widgets để chỉnh sửa
Bạn lưu ý phần bố cục chỉ bị ẩn còn các widget bạn đã thêm từ trước hoàn toàn không bị lỗi, chỉ duy nhất widget contact form hay con gọi là biểu mẫu liên hệ nếu bạn đã thêm từ trước sẽ không gửi được thư. Do vậy nếu bạn muốn chặn widgets.js bạn phải kết hợp với sửa lỗi contact form luôn và cách thực hiện như sau:
Bước 1: Trong Blog chọn xem nguồn trang kéo xuống dưới cùng bạn sẽ thấy một đoạn js mặc định của Blog rất dài tùy thuộc vào số lượng widget bạn đã sử dụng
Bạn copy đoạn mình tô đậm như trong hình vào notepad, tiếp tục kéo xuống tìm widget contact form tiếp tục copy đoạn mình tô đậm trong hình dưới
Sau đó bạn sửa lại thành một đoạn script tổng hợp ví dụ như sau:
Bước 2: Truy cập vào chỉnh sửa mẫu bạn thêm đoạn b:js='false' trong <html ngay trên thẻ <head>
Bước 3: Thêm đoạn script đã tổng hợp ở bước 1 dưới cùng trước </body>
Như đã đề cập ở trên do phần bố cục bị ẩn cho nên nếu bạn muốn chỉnh sửa widget bạn cần bỏ đoạn b:js='false' trong <html đi, khi bỏ xong vào bố cục để chỉnh sửa widget, khi bạn sửa xong tiếp tục xem nguồn trang bạn hãy để ý đoạn AOuZoY4x_01TFpBd3TxYkzJ8w_7a1OU1TA:1508993181601 trong javascript ở trên nó sẽ bị thay đổi thành đoạn khác bạn cần lấy đoạn đó thay thế trong đoạn script và thêm lại b:js='false' trong <html
Sau khi chặn widgets.js và plusone.js mặc định bạn hãy check lại PageSpeed kiểm tra thành quả, các cảnh báo lỗi sẽ không còn xuất hiện nữa
Bạn đừng quên ảnh không được nén là nguyên nhân chủ yếu khiến tốc độ tải trang bị chậm và bị trừ điểm nhiều nhất, sử dụng các trang nén ảnh online hoặc phần mềm nén ảnh trước khi tải ảnh lên và với định dạng ảnh png sẽ cho độ nén tốt hơn so với định dạng jpg. Share this with short URL: Get Short URL
Phương pháp này sẽ không cho Blog tải widgets.js mặc định còn đối với plusone.js chỉ thêm link trước </body> là xong do vậy bạn thích chặn widgets.js hoặc plusone.js đều được vì chúng độc lập nhau. Lưu ý trước khi thực hiện bạn nên sao lưu mẫu lại.
1. Chặn plusone.js
Cách này rất đơn giản bạn chỉ cần thêm đoạn dưới đây trước </body> là xong.
<!--<script src='https://apis.google.com/js/plusone.js' type='text/javascript'></script>-->
Các bạn đang sử dụng Template mặc định của Blog v3 hay sử dụng mẫu đã cập nhật widget Blog1 lên version 2 không phải chặn vì plusone.js sẽ không có khi tải trang.
2. Chặn widgets.js
Phương pháp này sẽ không cho phép Blog tải widgets.js và chỉ nên áp dụng cho những bạn đang sử dụng Blog không áp dụng cho người người tạo mẫu vì nhược điểm của nó vì không tải được widgets.js mặc định nên phần chỉnh sửa bố cục sẽ bị ẩn không thấy widgets để chỉnh sửa
Bạn lưu ý phần bố cục chỉ bị ẩn còn các widget bạn đã thêm từ trước hoàn toàn không bị lỗi, chỉ duy nhất widget contact form hay con gọi là biểu mẫu liên hệ nếu bạn đã thêm từ trước sẽ không gửi được thư. Do vậy nếu bạn muốn chặn widgets.js bạn phải kết hợp với sửa lỗi contact form luôn và cách thực hiện như sau:
Bước 1: Trong Blog chọn xem nguồn trang kéo xuống dưới cùng bạn sẽ thấy một đoạn js mặc định của Blog rất dài tùy thuộc vào số lượng widget bạn đã sử dụng
Bạn copy đoạn mình tô đậm như trong hình vào notepad, tiếp tục kéo xuống tìm widget contact form tiếp tục copy đoạn mình tô đậm trong hình dưới
Sau đó bạn sửa lại thành một đoạn script tổng hợp ví dụ như sau:
<script type='text/javascript'>
//<![CDATA[
jQuery.getScript('//www.blogger.com/static/v1/widgets/1929302928-widgets.js').done(function(){
window['__wavt'] = 'AOuZoY4x_01TFpBd3TxYkzJ8w_7a1OU1TA:1508993181601';_WidgetManager._Init('//www.blogger.com/rearrange?blogID\x3d4562796330339503496','//www.blogthuthuatwin10.com/','4562796330339503496');
_WidgetManager._RegisterWidget('_ContactFormView', new _WidgetInfo('ContactForm1', 'sidebar', null, document.getElementById('ContactForm1'), {'contactFormMessageSendingMsg': 'Đang gửi...', 'contactFormMessageSentMsg': 'Thư của bạn đã được gửi.', 'contactFormMessageNotSentMsg': 'Không thể gửi thư. Vui lòng thử lại sau.', 'contactFormInvalidEmailMsg': 'Cần nhập địa chỉ email hợp lệ.', 'contactFormEmptyMessageMsg': 'Trường thư không thể để trống.', 'title': 'Biểu mẫu liên hệ', 'blogId': '3826766409995781592', 'contactFormNameMsg': 'Tên', 'contactFormEmailMsg': 'Email', 'contactFormMessageMsg': 'Thông báo', 'contactFormSendMsg': 'Gửi', 'submitUrl': 'https://www.blogger.com/contact-form.do'}, 'displayModeFull'));
});
//]]>
</script>
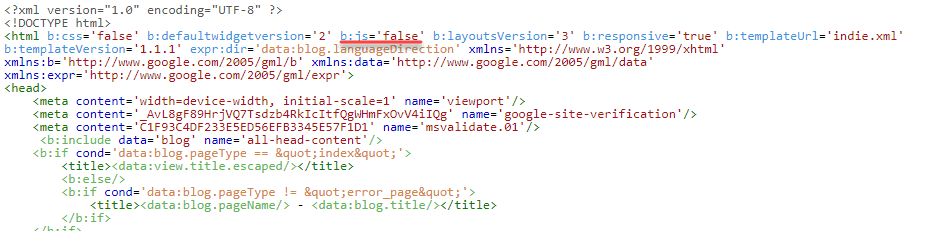
Bước 2: Truy cập vào chỉnh sửa mẫu bạn thêm đoạn b:js='false' trong <html ngay trên thẻ <head>
Bước 3: Thêm đoạn script đã tổng hợp ở bước 1 dưới cùng trước </body>
Như đã đề cập ở trên do phần bố cục bị ẩn cho nên nếu bạn muốn chỉnh sửa widget bạn cần bỏ đoạn b:js='false' trong <html đi, khi bỏ xong vào bố cục để chỉnh sửa widget, khi bạn sửa xong tiếp tục xem nguồn trang bạn hãy để ý đoạn AOuZoY4x_01TFpBd3TxYkzJ8w_7a1OU1TA:1508993181601 trong javascript ở trên nó sẽ bị thay đổi thành đoạn khác bạn cần lấy đoạn đó thay thế trong đoạn script và thêm lại b:js='false' trong <html
Sau khi chặn widgets.js và plusone.js mặc định bạn hãy check lại PageSpeed kiểm tra thành quả, các cảnh báo lỗi sẽ không còn xuất hiện nữa
Bạn đừng quên ảnh không được nén là nguyên nhân chủ yếu khiến tốc độ tải trang bị chậm và bị trừ điểm nhiều nhất, sử dụng các trang nén ảnh online hoặc phần mềm nén ảnh trước khi tải ảnh lên và với định dạng ảnh png sẽ cho độ nén tốt hơn so với định dạng jpg. Share this with short URL: Get Short URL
tháng 10 26, 2017
Hay out of 5